
2020年08月19日

1.关于编辑器
小蚂蚁&秀米

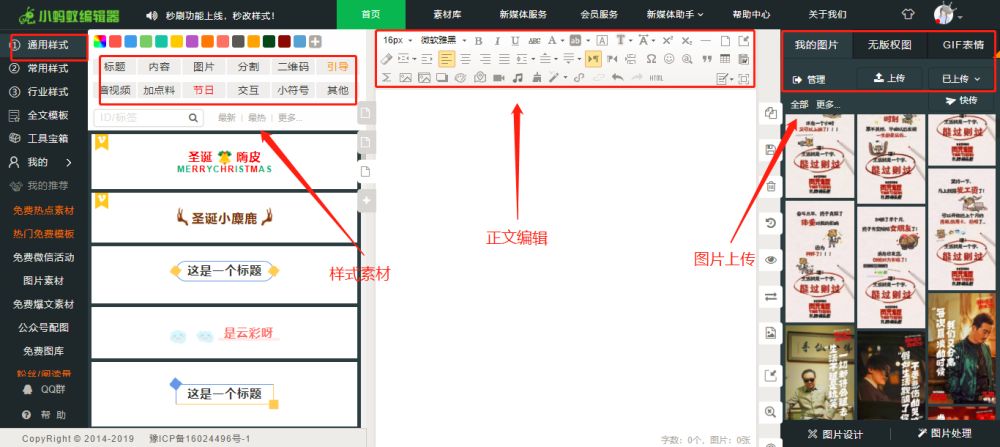
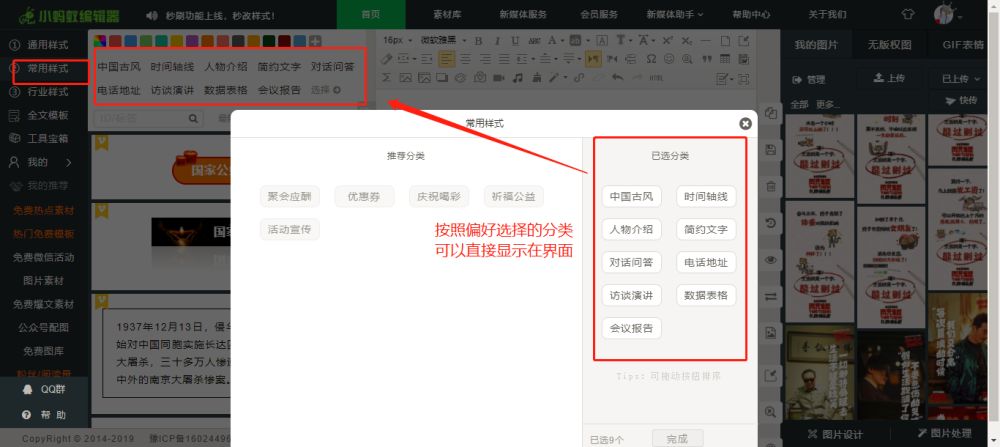
这是一款非常简单的编辑器,尽管界面看起来不是很高级,但胜在素材类目清晰、上手迅速。 正文的编辑功能与微信公众号后台一致,不需要二次学习。左边的素材类目中,通用样式你可以选择你需要编辑的部分进行参考和筛选,如标题、内容、图片; 常用样式可以自由设置一些你常用的分类,查看起来也相当简便;行业样式则是以行业风格偏好分类的一些素材。 右边的图片管理一目了然,既可以选择上传自己的图片,也可以查找网络图片,划重点:可以上传的图片数量超大,非常方便以后做往期回顾的时候直接找到以前的图片!

缺点:小蚂蚁的缺点在于素材要么是非常简单的,要么是非常可爱,不太适合去做一些高大上或者品牌类的推文。另外,它的模板也相对较少,而且模板质量不太高,而且更新频率很低, 有很多陈年“老模板”,因此不推荐在套用这里面的模板进行编辑。

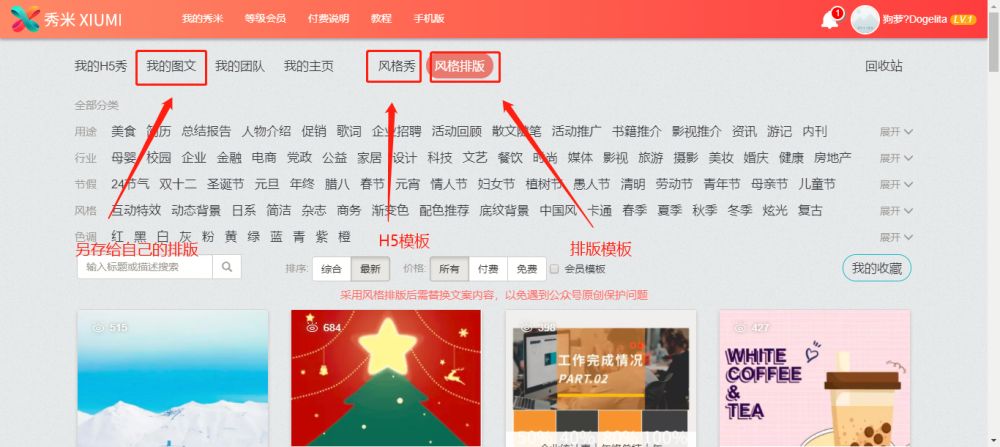
弥补小蚂蚁的缺点、编辑一些看起来“高大上”的推文,是我最开始选择秀米的原因。从秀米自身的界面来看就能感受到设计感十足, 既可以做排版又可以做H5,一开始可能会不知道每个选项具体是什么、应该从哪里下手,(比如“风格秀”是H5模板,“风格排版”是排版模板等)但是熟悉之后还是非常方便的。

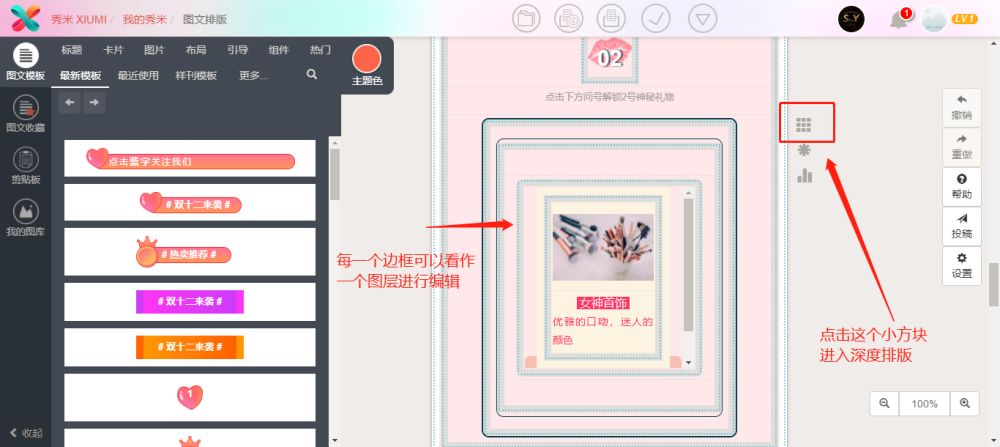
秀米最大的优势在于有非常多“高级”的模板,一开始套模板会让你觉得排版很简单,但最重要的是要通过修改、参考、学习这些模板, 来让自己get到各种排版知识!学会内化和举一反三, 才能做出自己的风格,才不会跟其他公众号“撞衫”。 这里阿狗想特别夸赞的是秀米里面的“苹果系列字体“,非常优雅好看。而且它的段落编辑工具非常强大,基本可以满足所有间距的设置;还可以叠加多个“图层”做一些高级的互动和设计。

缺点:秀米的缺点就是它的优点——模板太多了,很容易让人依赖模板,慢慢不会自己排版了。
1.关于基础排版
文字、图片
文字的排版遵循舒适阅读的原则,从各种热门推文和公众号中你可以总结一些经验,从自己的阅读感受出发也是一种不错的方式。
字号:通常为14-16号字,阿狗偏爱15号!
字间距:1.6-2,间距受字体影响,较粗字体选择宽一些的间距更加舒适。
行间距:1.5-2倍,现在使用2倍行距的较多。
段落:非正式的新闻通稿等,段落不必缩进(即不用空两格);引导与、散文、段子、歌词之类的文字可以直接居中处理;尽量避免长篇大论连续出现,如果一定要出现的话可以在每个段落间空一行。
字体颜色:根据整体色系选择,浅色背景使用深色字体,深色背景使用浅色字体,一切以看得清楚为准则。阿狗特别提醒小技巧,字体颜色不要太亮太扎眼哦!另外,由于推文阅读界面是纯白色的,当你没有用有色背景的时候,使用深灰色的字体优于纯黑色哦!避免直接使用反色,这样字体颜色会比较柔和,有利于用户较好的阅读体验。
图片包括装饰素材、文章配图、封面等等。 装饰素材一方面可以直接从编辑器里获取,简单快捷,这时你就要注意你的推文与编辑器的素材能不能“搭”了。 比如之前阿狗推荐的两个编辑器中小蚂蚁的素材比较可爱,秀米比较文艺等。另一方面你可以在平时积累一些素材, 特别注意透明png格式的装饰素材大小必须小于100K在微信中才能显示透明底哦!否则微信会自主加上一个白底的。 文章配图的话当然也是跟内容挂钩的,实拍照片、产品图、海报等等都可以用来做配图,当然手边没有图片的情况下为了丰富内容也是需要扒拉一些网上的图片的。 注意使用的时候查看是否为免费使用,避免侵害他人版权哦!这里推荐大家几个网站:堆糖(一些很有意境的图片)、视觉中国(张张都是大片)、iconfont(都是矢量图)、花瓣(超多风格独特的插画)。

最后就是封面啦!封面阿狗分为两种情况,像是有现成的海报、实拍新闻图等就直接用上;如果是一些讨论、思考类的推文,就需要自己制作。
封面制作也简单,首先要清楚尺寸,头条封面长宽比例为2.35:1,次条封面为1:1。推荐一个名叫fotor的网站,
可以在线制作微信推文封面,只需要熟练掌握换字、变色、修改就能快速制作自己的封面啦(最好使用Chrome打开,其他浏览器可能会崩)。
另外就是一个名叫黄油相机的app,在里面可以直接将简单的照片变成一个精美的封面。
今天的分享和安利大概就是这些啦~如果你有问题想要询问或者有小技巧想要分享的话,请一定要留言哦!
下一期的干货分享中,阿狗会介绍一些细节的处理,和之前帮助大家解决过的一些问题!比如滑动图片切换、投票发布、二维码生成等,还会附上我们自己做过的一些案例噢!